Frequently Asked Questions
Drawing
1. Drawing cannot be displayed
Keep mxcad mxdraw and development kit] mxdraw cloud is the latest version,
When the drawing cannot be displayed and the browser console does not report an error, it is generally a version problem.
Update to the latest version:
npm install mxcad@latest mxdraw@latest2. Drawing display error
If you open the converted sample drawing provided by us, it is normal to open, but your own converted drawing cannot be displayed partially or not at all.
Then you can convert several more drawings. If there is only a problem with this drawing, it may be that the conversion program's support for this drawing is not perfect. You can send this drawing to the customer service so that we can fix this problem.
3. How to modify the default open drawing in mxcad integration project
The query pass {file:'target drawing'} can be done via the iframe's src attribute, as follows:
iframe.src = "http://localhost:3000/mxcad?file=empty_template.mxweb";Block
1. A block is inserted multiple times to change one of the other blocks
CAD blocks function, it is the default use of reference mode, so one of the other blocks will change with the same. If you do not want to insert a block by reference, you can directly change the block name.
Using blocks by reference saves memory. If you don't use references, you have 100 blocks, which is equivalent to 100 different names of memory.
2. Get the target block details
We can refer to the entity McDbBlockReference() by calling the CAD block getAllAttribute() Method to get all attribute literal object ids referenced by the block, and then get the entity details in the block through the object ids.
import { MxCpp ,McDbBlockReference, McDbAttribute } from "mxcad"
// Object selection event
MxCpp.getCurrentMxCAD().get.on("selectChange", (ids: McObjectId[]) => {
if (ids.length == 0) return;
let id = ids[0];
let mxent = id.getMxDbEntity();
let ent = id.getMcDbEntity();
if (ent !== null) {
if (ent instanceof McDbBlockReference) {
let blkRef: McDbBlockReference = ent;
let aryId = blkRef.getAllAttribute();
aryId.forEach((id) => {
let attribt: McDbAttribute = id.getMcDbEntity() as any;
console.log(attribt.textString);
console.log(attribt.tag);
})
}
}
})layer
1. Object filtering
In CAD, layers allow users to organize graphic objects into different layers for easy management and editing. Each layer has its own unique characteristics, such as color, line type, line width, etc., which determine how the objects on the layer are displayed. We can set MxCADResbuf Filter to implement object filtering on the layer.
import { MxCADSelectionSet } from "mxcad";
let ss = new MxCADSelectionSet();
// Get the graph, line, circle, arc, polysemy, object on layer 0.
ss.allSelect(new MxCADResbuf([DxfCode.kEntityType, "LINE,ARC,CIRCLE,LWPOLYLINE",DxfCode.kLayer,"0"]));
console.log("Get object number:" + ss.count());Updated version
An unsuccessful call or error may occur while running the project call API: This is not a function, etc., because the API in the mxcad call is the latest version, and the mxcad version in the project is not updated, so it is necessary to ensure that the mxcad and mxdraw in the project are the latest version.
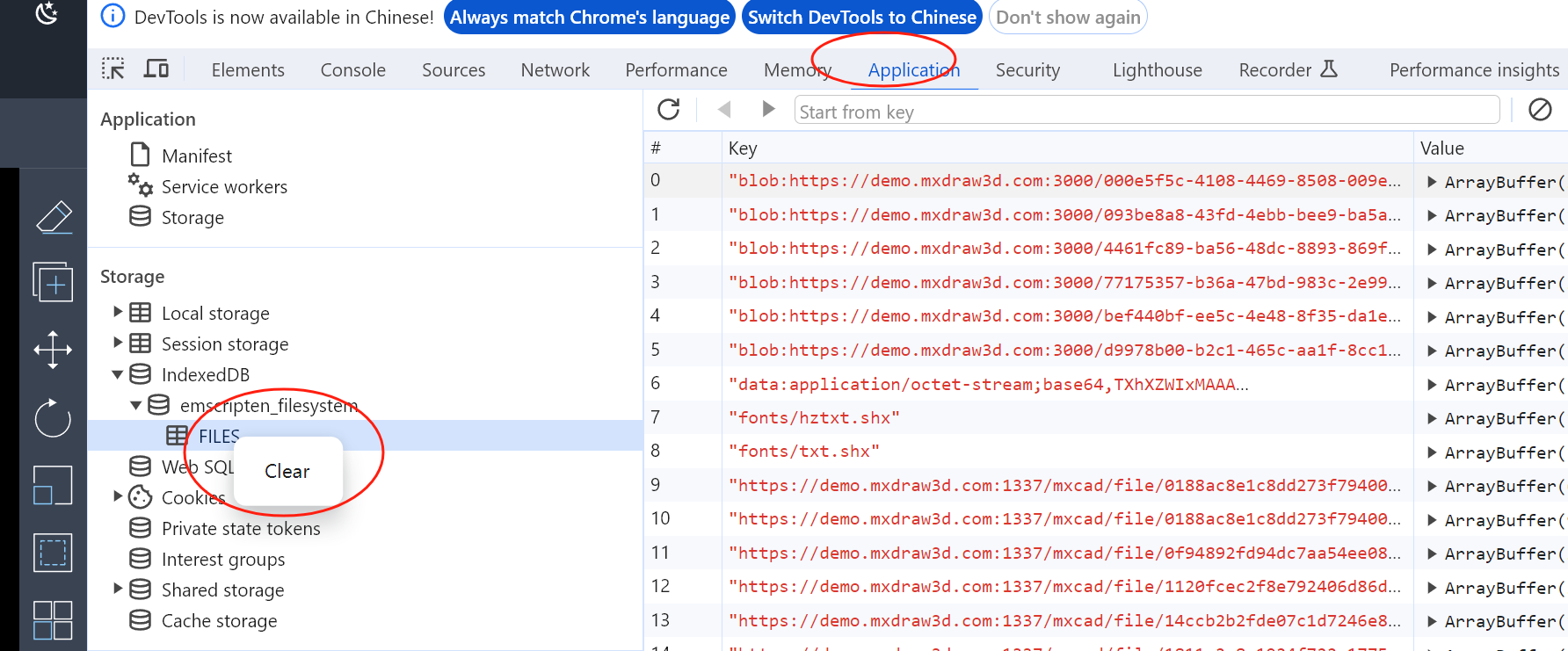
After clearing the project cache and browser cache, uninstall and reinstall. To clear the browser cache, refer to the following operations:

The project cache can be cleared by running the command npm as an example:
npm cache clean --forceUninstall mxcad and mxdraw, and download the latest version of mxcad and mxdraw. Take npm as an example:
npm uni mxcad mxdraw
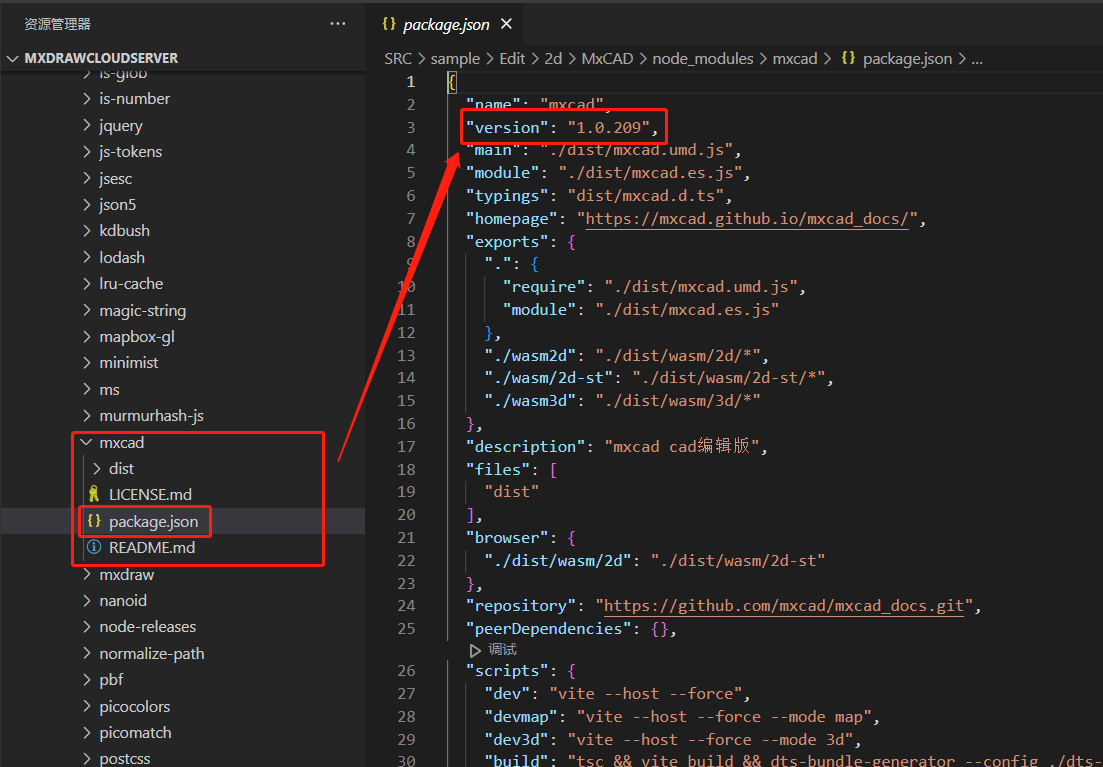
npm i mxcad@latest mxdraw@latestAfter the update is complete, you can check to see if the version number of the dependency package is the same as the latest version of the npm library. 
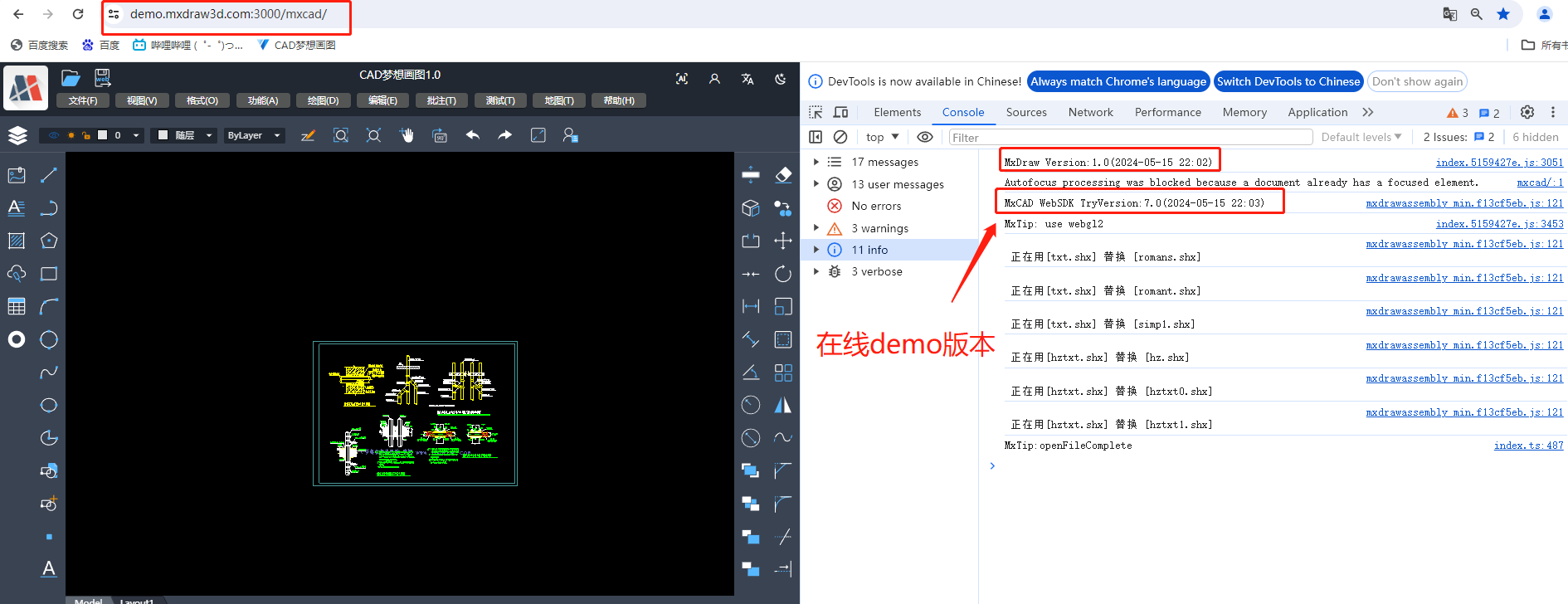
Or, check the log to run the project in the version number of the print online demo in the log print version number 
MxCAD APP application integration
1. How to modify the UI of the APP
If you simply modify the page layout on the basis of the original MxCAD App interface, refer to MxCAD APP online CAD Preparation Instructions, Modify the mxUiConfig.json file to configure the interface as required.
If you want to customize the interface, you can implement your own UI in the project, and then insert your own UI in the target location according to ID, class, attribute, etc.
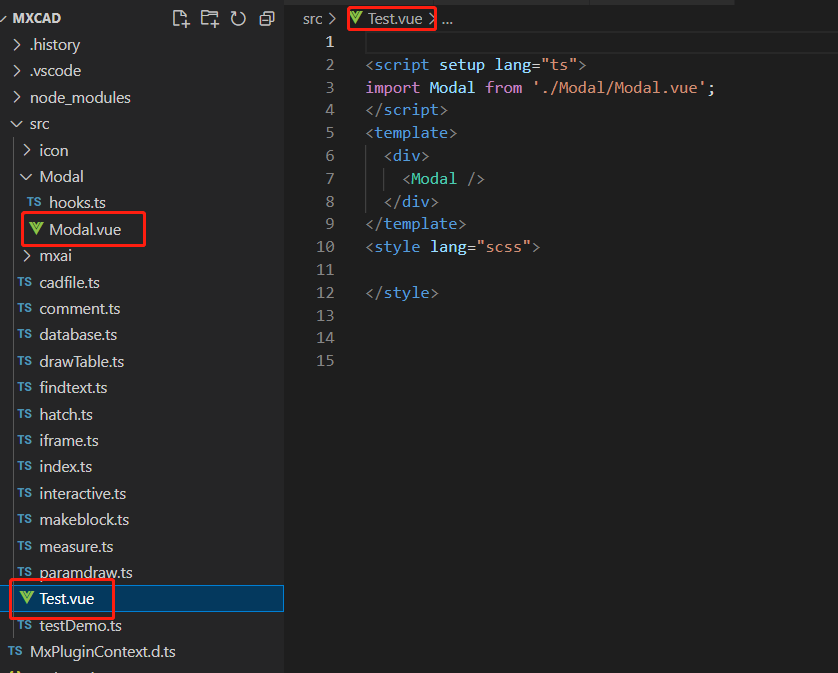
Draw the UI interface in the project

Insert the drawn UI into the target location

In addition, you can also directly create elements to insert into the target position, where the target position needs to be obtained by yourself, get its corresponding element and insert the element or component you wrote into it.
2. How to change the text font
Passed during project initialization MxCpp.App.addNetworkLoadingTrueTypeFont() method to set our system needs to load which fonts, convenient for later when we modify the font loading use.
Then get the text entity, and finally set the textStyle property of the text to the target text font style.
import { MxFun } from 'mxdraw' ;
import { MxCpp } from 'mxcad' ;
// The MxCAD is created successfully. Procedure
MxFun.on("mxcadApplicationCreatedMxCADObject", (param) => {
// addNetworkLoadingTrueTypeFont([Font name],[Font Chinese name],[font file])
MxCpp.App.addNetworkLoadingTrueTypeFont(["simsun","syadobe"],["思原宋体","思原黑体"],["stadobe.otf","syadobe.otf"]);
})
// Modify text style
function Mx_Test_TrueText(){
let mxcad = MxCpp.getCurrentMxCAD();
//Clear the current display
mxcad.newFile();
MxCpp.App.loadFonts([], [], ["syadobe","simsun"], () => {
// Add a boldface text style
mxcad.AddTureTypeTextStyle("ht_style","syadobe");
// Add a typeface text style
mxcad.AddTureTypeTextStyle("st_style","simsun");
// Set the current style to bold
mxcad.drawTextStyle = "ht_style";
mxcad.drawColor = new McCmColor(200, 255, 50);
let idText = mxcad.drawText(0, 3500, "绘图控件TrueType文字测试", 100, 0, 0, 1);
let ent = idText.getMcDbEntity();
// Change the text style to Song Typeface
if(ent) ent.textStyle = "st_style";
mxcad.zoomAll();
mxcad.regen();
mxcad.updateDisplay();
});
}Other
1. Instructions for using object ID handles
ID and handle are used to identify an object, ID is a 64-bit long integer variable, is a memory address, the fastest access, but it is different every time you open, if you need to store the identity of an object, the next time you can find the object, you need to use a handle, a handle is a string variable, It guarantees that no matter what time, the handle is unique in the DWG drawing, and the ID is unique in memory.